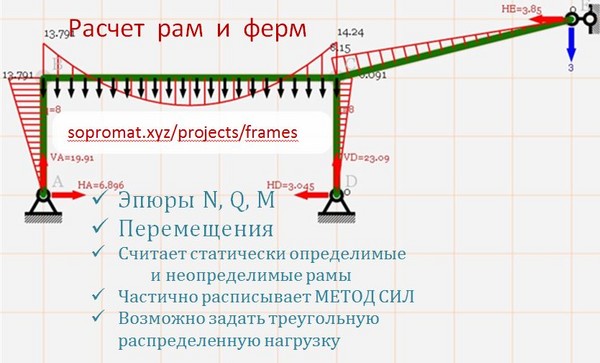
Расчет статически неопределимой рамы по методу сил
Рассчитать статически неопределимую раму методом сил. Для рамы построить эпюры Mок,Q, N со всеми проверками.
Дано: l=h=2 м, q=10 кН/м, F=20 кН, I1/I2=½
Зададимся соотношением моментов инерции. Пусть первый I1=I , тогда второй I2=2 I
1) определим степень статической неопределимости системы:
λ=Соп-3=5-3=2
где Соп – число опорных реакций
3 – число уравнений статики
то есть, система дважды статически неопределима. т.е. для ее решения требуются два дополнительных уравнения. Это будут канонические уравнения метода сил.
Тогда система канонических уравнений будет:
δ11∙Х1+ δ12Х2+ Δ1F=0,
δ21∙Х1+ δ22Х2+ Δ2F=0.
2) построим основную систему, отбросив некоторое число опор, суммарное количество реакций которых должно соответствовать значению статической неопределимости (т.е. в нашем случае – 2 реакции). Отбросим опоры В и С. Действие опор заменим двумя неизвестными силами — X1 , X2.
2) загружаем основную систему заданной нагрузкой, определяем реакции опор и строим эпюру изгибающих моментов — грузовую эпюру.
Построим грузовую эпюру моментов (все значения откладываются на сжатых волокнах):
Посчитаем так же момент в середине действия распределённой нагрузки
3) По направлению предполагаемых реакций отброшенных опор к основной системе поочерёдно прикладываем единичные силы х1=1 и х2=1, строим единичные эпюры М1 и М2
Построим эпюру M1 от действия x1=1.
Сначала определим опорные реакции
∑X=0 -x1 + HD = 0 HD=1
∑MD: RA2-x14=0 RA=2
∑MА: RД2- HD4=0 RD=2
Проверка ∑Y=0 RA— RD= 0 верно
Теперь определим моменты в характерных точках
MA=MD=0
MFлев=RA2=22=4 (сжатые волокна сверху). Строим эпюру M1
Построим эпюру M2 от действия x2=1.
Сначала определим опорные реакции
∑X=0 -x2 + HD = 0 HD=1
∑MD: RA2-x22=0 RA=1
∑MА: RД2- HD4+x22=0 RD=1
Проверка ∑Y=0 RA— RD= 0 верно
Моменты в характерных точках
MA=MD=0
MFлев=RA2=12=2 (сжатые волокна сверху)
4) определяем коэффициенты канонических уравнений перемножением эпюр по формуле Симпсона. Следует помнить о соотношении жесткостей стержней.
Следует помнить о соотношении жесткостей стержней.
Знак минус перед слагаемыми в грузовых коэффициентах ставим потому, что эпюры на грузовой и единичной эпюрах расположены по разные стороны стержней.
5) подставляем значения перемещений в канонические уравнения, сокращаем на EI, находим значения x1 и x2 :
26,7X1 +17,33X2 -513, 33=0
17,33X1 +12X2 -333 ,32 =0
Поделим первое и второе уравнения на сомножители при X2 (первое делим на 17,33, второе на 12). Получим:
1,54X1 +X2 -29,62 =0
1,44X1 +X2 -27,28 =0
Вычтем из первого уравнения второе. Тогда получим:
X1 =23,4
X2 = -6,4
6) Умножаем единичные эпюры на найденные значения X1 , X2.
Получим эпюры M1x1 и M2x2
При построении эпюры M2x2 следует обратить внимание на то, что значение x2 — отрицательное.
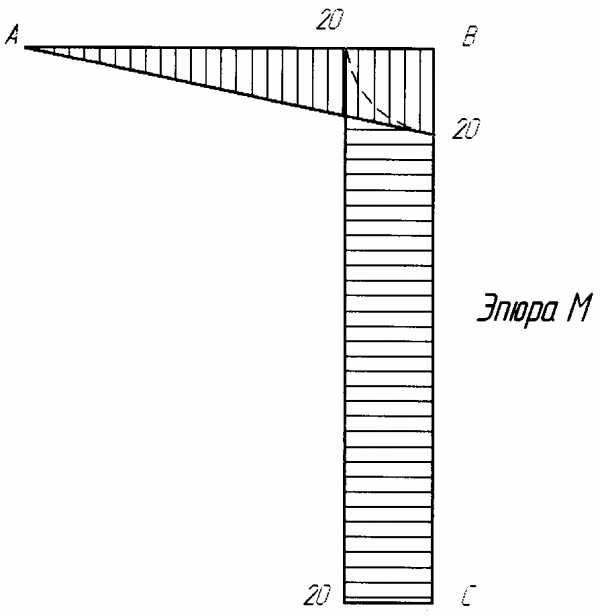
7) строим окончательную эпюру моментов, складывая эпюры:
Мок = M1x1+M2x2+MF
MFл= 93,6 — 12,8 -100 = — 19,2 кНм (сжатые волокна внизу)
MFпр= -40 кНм (сжатые волокна внизу)
MFниз= 93,6 -12,80 – 60 = 20, 8 кНм (сжатые волокна справа)
ME= 46,8 – 12,8 – 40 = -6 кНм (сжатые волокна слева)
Посчитаем так же момент в середине действия распределённой нагрузки
Mср= 70,2 – 12,8 – 55 = 2,4 кНм (сжатые волокна справа)
8) Произведем проверки окончательной эпюры М
Статическая проверка (методом вырезания узлов рамы — они должны находиться в равновесии):
верно
Деформационная проверка: заключается в определении перемещений по направлению отброшенных связей. Эти перемещения должны быть равны нулю. Ошибка может составлять не более 5%.
Эти перемещения должны быть равны нулю. Ошибка может составлять не более 5%.
Эпюра Ms = M1 + M2 Это суммарная единичная эпюра: к основной системе прикладываем одновременно Х1=1 и Х2=1.
Сначала проверим коэффициенты канонических уравнений.
1 проверка.
Первая проверка заключается в равенстве: Ms ∙ Ms = ∑δij
Произведение суммарной эпюры саму на себя должно равняться сумме единичных коэффициентов.
верно
Вторая проверка заключается в равенстве: Ms ∙ MF = ∑ΔiF
Произведение суммарной эпюры на грузовую эпюру должно равняться сумме грузовых коэффициентов.
Все проверки выполняются, значит, коэффициенты определены верно.
И наконец, третья, деформационная проверка.
Ошибка составляет: , что допустимо.
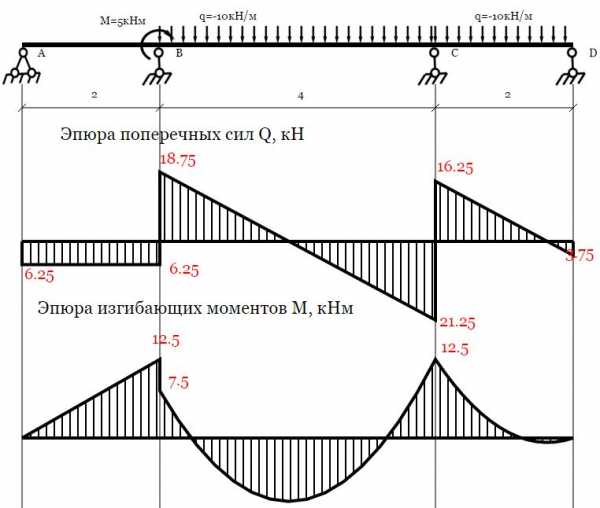
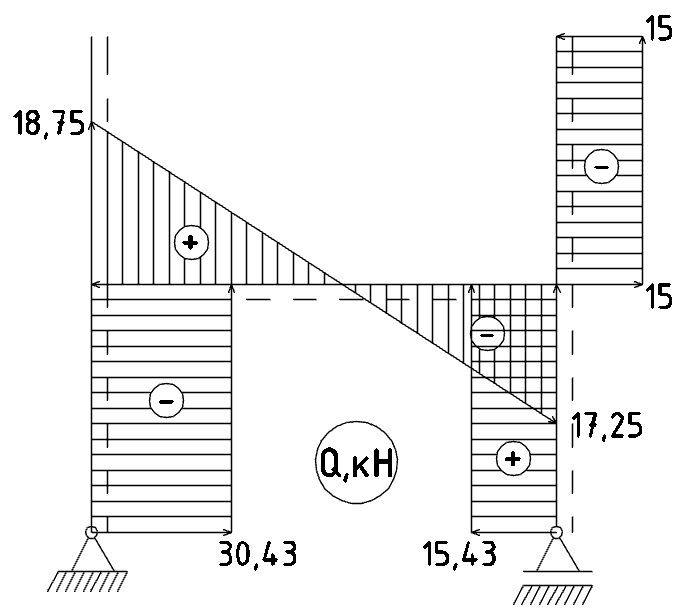
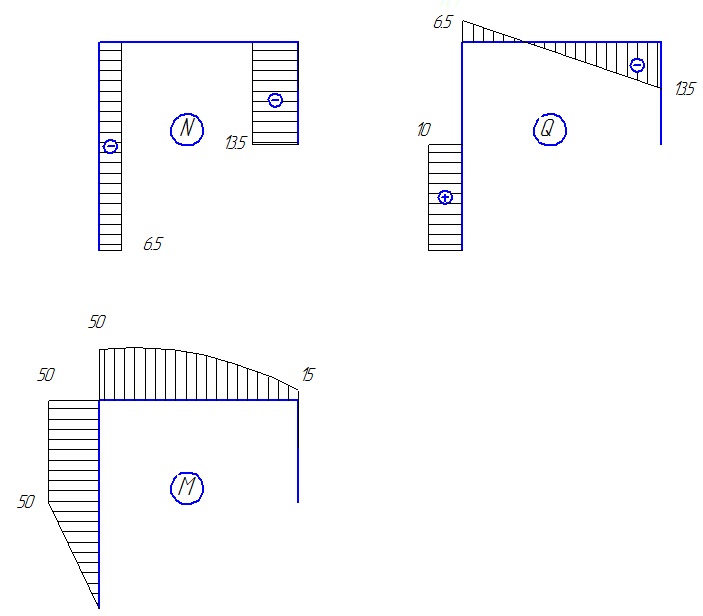
9) построим эпюру поперечной силы Q по Мок:
где Мпр и Млев – моменты с эпюры Мок, соответственно с правой и с левой стороны участка. Моменты берутся со своими знаками, l— длина участка, q — распределенная нагрузка на участке. Если нагрузки на участке нет, и эпюра моментов представляет собой прямую линию, то в формуле полагаем q=0.
QAF=(-19,2 — 0)/2= -9,6 кН
QFB=(0 – (-40))/2=20 кН
QDE=(0 — (-6))/2=3 кН
На участке EF приложена распределённая нагрузка. Рассмотрим этот участок отдельно.
Мправ = -20,8 , Млев = 6
Значение поперечной силы в точке E:
Значение в точке F найдём:
Строим эпюру Q
10) Построение эпюры N по Q методом вырезания узлов
Вырезаем узел, к узлу прикладываем известные поперечные силы с эпюры Q с соответствующим знаком (+ по часовой стрелке), неизвестные продольные силы, и рассматриваем равновесие данного узла. Знаки у продольных сил — от узла — растяжение.
Знаки у продольных сил — от узла — растяжение.
Рассмотрим узел Е
∑х = 0, — 3 -3,4 + N = 0 N = 6,4 (растяжение)
Рассмотрим узел F
∑х = 0, — N1 + 23,4 = 0
N1 = 23,4 кН (сжатие –к узлу)
∑у = 0 , N2 – 9,6 – 20= 0
N2 = 29,6 кН (сжатие –к узлу)
Строим эпюру N
11) Общая статическая проверка: зарисовывается исходная рама, в опорах показываются все реакции (их числовые значения необходимо брать с построенных эпюр M, Q, N с учетом знаков), и проверяется равновесие рамы в целом
Все проверки выполняются.
|
|
Инструмент создания диаграмм UML | Диаграмма UML онлайн
Creately уже используют более 8 миллионов человек и тысячи команд.

АНАЛИЗИРОВАТЬ
Model Software Systems
Простые в использовании инструменты перетаскивания для простого добавления форм UML на холст. Визуализируйте участников, объекты, зависимости, атрибуты, классы, пакеты и многое другое в единой подключенной рабочей области.
Специально разработанные инструменты построения диаграмм , обеспечивающие плавную визуализацию при проектировании систем.
Мультиперспективное моделирование с адаптивными формами, которые меняются в зависимости от контекста, в который они помещены.
УПРОЩАТЬ
Создание понятных представлений сложных систем
Универсальный полнотекстовый поиск для простого поиска определенных узлов и информации в больших сложных диаграммах UML.
Связанные ссылки фигур для создания навигационных структур, чтобы легко представить, как взаимодействуют компоненты в системе.
Расширенные средства управления для совместной работы для упрощения совместного использования, просмотра и редактирования диаграмм UML.
СОТРУДНИЧАТЬ
Проектируйте системы вместе со своей командой
Курсоры реального времени для любого количества участников. Сотрудничайте с членами команды на общем холсте — добавляйте нескольких соавторов и вместе создавайте диаграммы UML.
Видеоконференции встроены в платформу, чтобы вы чувствовали себя в одной комнате.
Комментарий с контекстом , обсуждения и последующие действия на одном холсте. Асинхронно!
История версий для сохранения и возврата к каждой итерации для упрощения проверки и исправления в будущем.
ВЫПОЛНИТЬ И РАСШИРИТЬ
Дополнение и взаимодействие с вашими данными
Добавьте еще больше интерактивности в свои UML-диаграммы , добавив справочные примечания и другие ключевые сведения к элементам с настраиваемыми свойствами и дополнительными полями данных.
Рамы и контейнеры для разделения холста на доски. Упорядочивайте диаграммы и создавайте несколько диаграмм UML на одном холсте.
Подключайтесь к своим любимым инструментам с помощью плагинов Creately для Slack, Google Workspace, Confluence и других.
Что такое диаграммы UML?
UML или унифицированный язык моделирования — это метод моделирования, используемый для документирования программного обеспечения. Диаграммы UML визуально представляют систему вместе с ее основными субъектами, ролями, действиями, артефактами или классами, чтобы лучше понимать, изменять, поддерживать или документировать информацию о системе.
О чем следует помнить при создании диаграмм UML
- При создании диаграмм UML важно не забывать создавать уровни абстракции, отвечающие потребностям вашей аудитории. Создание излишне сложных диаграмм со слишком большим количеством информации может запутать заинтересованные стороны. При создании диаграмм UML с помощью инструмента создания диаграмм UML от Creately вы можете создавать несколько диаграмм в разных рабочих областях и связывать их вместе для лучшего понимания.
- Избегайте пересечения линий друг с другом при создании диаграмм UML. Это позволяет вашим диаграммам быть более читабельными и понятными. Если две линии должны пересекаться, используйте «мост», чтобы показать, что линии не пересекаются.
- Постарайтесь, чтобы все линии шли горизонтально или вертикально и образовывали прямые углы друг с другом. При рисовании соединителей наличие линий с несколькими соединителями делает диаграммы беспорядочными и запутанными.
- При отображении иерархий обобщения или реализации на диаграмме всегда следите за тем, чтобы родительские элементы находились выше дочерних элементов, чтобы стрелки всегда указывали вверх.

Визуальная работа с кем угодно по фиксированной ежемесячной цене
Ежегодно -40% Ежемесячно
Бесплатно
0 /месяц
Начало работы
- 3 холста (макс. 60 шт.)
- 1 Папка
- Ограниченное хранение
- Основные интеграции
- Растровое изображение экспортирует только
Фиксированная цена
Бизнес
/месяц
Купить
- Неограниченное количество баз данных
- 5000 элементов на базу данных
- Инструменты управления проектами
- HR, Продукт, ИТ, Наборы инструментов для процессов
- Расширенное сотрудничество
- Большинство интеграций
- 100 ГБ памяти
- Администратор одной учетной записи
- Электронная почта + поддержка в чате
Создайте UML-диаграмму
Каркасные диаграммы для веб-сайтов и приложений
PINGDOM_CANARY_STRING
Какие вам нужны каркасные схемы?
Я новичок в вайрфреймах и хочу узнать больше.
Я хочу создать свой собственный каркас в Lucidchart.
Я хочу сделать каркас из шаблона Lucidchart.
Всеобъемлющий ресурс, который объясняет ценность вайрфреймов, как UX и UI играют роль в раннем веб-дизайне и дизайне приложений, и как программное обеспечение вайрфреймов делает все это проще, быстрее и эффективнее.
11 минут чтения
Хотите сделать каркас самостоятельно? Попробуйте Люсидчарт. Это быстро, просто и совершенно бесплатно.
Сделать каркас
Что такое каркасы?
Первоначально термин «каркас» означал визуальное представление трехмерных объектов, подобных тем, которые используются при проектировании и разработке продуктов. Теперь он также используется для описания 3D-моделирования в компьютерной анимации, а также при проектировании и разработке 2D-веб-страниц и мобильных приложений.
В веб-дизайне каркасная или каркасная диаграмма представляет собой визуальное представление структуры и функциональности отдельной веб-страницы или экрана мобильного приложения в оттенках серого. Каркасы используются на ранних этапах процесса разработки, чтобы установить базовую структуру страницы до того, как будет добавлен визуальный дизайн и контент, и могут быть созданы с использованием бумаги, прямо в HTML/CSS или с помощью программных приложений.
Назначение каркасов
Каркасы заменяют абстрактную природу карты сайта, которая обычно является первым шагом в разработке сайта, чем-то более осязаемым и понятным. У вайрфреймов есть несколько взаимосвязанных целей:
- Обеспечение соответствия сайта или приложения целям. Четкое видение особенностей с минимальным творческим влиянием позволяет заинтересованным сторонам сосредоточиться на других аспектах проекта. Каркас задает ожидания относительно того, как будут реализованы функции, показывая, как они будут работать, где они будут расположены и какую пользу они принесут.
 Функция может быть удалена, потому что она не соответствует целям вашего сайта.
Функция может быть удалена, потому что она не соответствует целям вашего сайта. - Удобство использования. Wireframing обеспечивает объективный взгляд на имена ссылок, пути к конверсии, простоту использования, навигацию и размещение функций. Каркасы помогают выявить недостатки в архитектуре или функциях сайта и показать, насколько хорошо он работает с точки зрения пользователя.
- Емкость роста контента. Если вы знаете, что ваш сайт будет расти в ближайшем будущем, ваш сайт должен быть в состоянии приспособиться к этому росту с минимальным влиянием на архитектуру сайта, удобство использования и дизайн. Каркасное построение может выявить эти важные возможности для роста контента и способы их использования.
- Обратная связь и безболезненная итерация. Вместо того, чтобы объединять всю функциональность, макет и креативные элементы в один шаг, вайрфреймы гарантируют, что эти аспекты учитываются отдельно. Это позволяет заинтересованным сторонам предоставлять обратную связь намного раньше в процессе.
 Создание каркасов с помощью программного обеспечения делает итеративный процесс, присущий веб-дизайну, гораздо менее рутинным.
Создание каркасов с помощью программного обеспечения делает итеративный процесс, присущий веб-дизайну, гораздо менее рутинным.
Значение вайрфреймов для разработки веб-сайтов и приложений
Каркасы объединяют всех участников разработки веб-сайтов. Как выглядит этот же пейджинг? Есть много аспектов: Дизайн более тщательно откалиброван. Команда разработчиков имеет более глубокое понимание того, что они делают. Создание контента становится более простым. Вы избегаете необходимости взламывать, исправлять или полностью перестраивать дальше в процессе — иначе известное как «расширение масштаба». Какова конечная ценность в этом? Экономия времени и денег.
UX, UI и каркасный дизайн
Дизайн взаимодействия с пользователем — это метод повышения лояльности и удовлетворенности клиентов за счет повышения удобства использования и получения удовольствия от взаимодействия между клиентом и сайтом, приложением и продуктом. Дизайн пользовательского интерфейса ближе к графическому дизайну, хотя обязанности несколько сложнее. Как правило, дизайн пользовательского опыта предшествует дизайну пользовательского интерфейса. UX и UI имеют тенденцию и должны пересекаться в процессе проектирования каркаса. Приоритетными направлениями являются:
Дизайн пользовательского интерфейса ближе к графическому дизайну, хотя обязанности несколько сложнее. Как правило, дизайн пользовательского опыта предшествует дизайну пользовательского интерфейса. UX и UI имеют тенденцию и должны пересекаться в процессе проектирования каркаса. Приоритетными направлениями являются:
Информационная архитектура и макеты
Информационная архитектура (IA) является частью общего процесса разработки веб-сайтов и макетов. Она заключается в размещении информации и приоритизации информации таким образом, чтобы будущие пользователи сайта или мобильного приложения поняли ее. В соответствии с информационной архитектурой для всемирной паутины существует четыре основных элемента:
- Организационные схемы и структуры: категоризация и структурирование информации
- Системы маркировки: представление информации
- Навигационные системы: перемещение по информации
- Поисковые системы: поиск и нахождение информации
Good IA начинается с комплексного бизнес-анализа для разработки контент-стратегии для получения общей картины структуры, контента и стиля дизайна на основе целей компании. Каркасы и бумажные прототипы являются важным первым шагом для подтверждения правильности анализа и стратегии. Тестирование прототипов и вайрфреймов — лучший способ получить обратную связь от пользователей на ранних этапах процесса проектирования, что помогает предотвратить дорогостоящие редизайны после запуска сайта. Тестирование прототипов и каркасов также помогает оценить различные проекты с точки зрения производительности и предпочтений пользователей, чтобы создать наилучший продукт в целом.
Каркасы и бумажные прототипы являются важным первым шагом для подтверждения правильности анализа и стратегии. Тестирование прототипов и вайрфреймов — лучший способ получить обратную связь от пользователей на ранних этапах процесса проектирования, что помогает предотвратить дорогостоящие редизайны после запуска сайта. Тестирование прототипов и каркасов также помогает оценить различные проекты с точки зрения производительности и предпочтений пользователей, чтобы создать наилучший продукт в целом.
Навигационный дизайн и каркасы
Навигационная система включает в себя набор экранных элементов, позволяющих пользователю переходить со страницы на страницу. Дизайн навигации должен прояснять взаимосвязь между ссылками, чтобы пользователи естественно понимали свои варианты навигации. Как правило, веб-сайты предлагают несколько систем навигации, например глобальную, локальную, дополнительную, контекстную и вспомогательную навигацию.
Дизайн пользовательского интерфейса и макеты
Дизайн пользовательского интерфейса включает в себя выбор и размещение элементов интерфейса, которые помогают пользователям взаимодействовать с функциями системы таким образом, чтобы максимально повысить эффективность и простоту использования. Общие элементы пользовательского интерфейса включают кнопки, поля ввода текста, флажки, меню и переключатели.
Общие элементы пользовательского интерфейса включают кнопки, поля ввода текста, флажки, меню и переключатели.
Узнайте больше об инструментах каркаса пользовательского интерфейса
Типы каркасов
Существует четыре различных типа каркасов, от самых простых (черно-белые или чертежи) до самых сложных (почти имитирующих настоящие):
Основные каркасы. Также известные как визуализация с низкой точностью, это очень простые схемы страниц, обычно черно-белые.
Аннотированные каркасы. Они добавляют широкий спектр деталей к базовому каркасу. Аннотации — это краткие заметки, обычно расположенные сбоку или внизу каркаса, которые описывают каждый элемент каркаса, обычно разделенные по областям содержимого и функциональности, и показывают (кратко) причину и цель каждого элемента.
Каркасы потока пользователей. Если аннотаций недостаточно, чтобы показать, как пользователь сайта или приложения будет логически перемещаться по содержимому со страницы на страницу, может потребоваться дополнительная информация.
 Эти каркасы потока пользователей могут быть статическими представлениями полностью интерактивного каркаса, но они могут включать в себя слайд-шоу или набор последовательных каркасов, чтобы показать основной поток пользователя или набор потоков пользователей.
Эти каркасы потока пользователей могут быть статическими представлениями полностью интерактивного каркаса, но они могут включать в себя слайд-шоу или набор последовательных каркасов, чтобы показать основной поток пользователя или набор потоков пользователей.- Интерактивные каркасы высокого разрешения. Взаимодействия (например, касания, щелчки и смахивания) могут происходить внутри отдельных каркасов или между ними. Добавление взаимодействий перед тем, как переходить к полному макету или живому прототипированию, экономит время дизайнера и разработчика. Эта вариация каркасов может быть реализована только в программах для презентаций и графического дизайна или в программах для создания каркасов и прототипов.
С Lucidchart можно легко и быстро создавать диаграммы. Начните бесплатную пробную версию сегодня, чтобы начать создавать и сотрудничать.
Создание каркаса
Как спроектировать и создать простой каркас
Теперь, когда мы рассмотрели основные компоненты каркасов, давайте посмотрим, как собрать все вместе для проектирования и создания простого каркаса.
1. Подумайте о конечной цели веб-сайта и проектируйте с учетом этой цели. Подумайте о том, как пользователь будет взаимодействовать с интерфейсом.
2. Начните с простого представления веб-страницы с низкой точностью, разделенного на три части: заголовок (первое, что пользователи увидят в верхней части страницы), тело веб-страницы и нижний колонтитул, который обычно содержит менее важную информацию.
3. Далее подумайте о навигации. Добавьте кнопки и ссылки, чтобы пользователи могли посещать основные разделы вашего сайта, включая области содержимого, поиск и вход пользователя.
4. Аннотируйте свой каркас для ясности.
Достигнув этого этапа, вы можете поделиться каркасом с заинтересованными сторонами, прежде чем переходить к следующему шагу. Вы можете нарисовать первоначальный каркас вручную на бумаге или доске, но как только вы дойдете до этапа 4, вы, вероятно, будете использовать программное обеспечение для дальнейшей разработки каркаса.
Хотите узнать больше о том, как создать свой собственный каркас? Ознакомьтесь с этим учебником Lucidchart.
Использование программного обеспечения и инструментов каркаса для разработки веб-страниц и приложений
Вы можете попытаться представить конечный результат веб-сайта или приложения в своей голове, но это намного проще, если вы заранее подготовите каркас и узнаете, что вам нужно делать. еще даже не начав. Программное обеспечение и инструменты Wireframe позволяют создавать примеры проектов с гибкими и экономящими время функциями. Вы можете расширять идеи, видеть более широкую картину и избегать ошибок на этом пути. Шаблоны могут еще больше упростить быструю визуализацию ваших идей, внесение корректировок, а также проработку и решение любых проблем.
Узнайте больше об использовании программного обеспечения и инструментов для создания макетов веб-сайтов.
Узнайте больше об использовании программного обеспечения и инструментов для разработки каркасов приложений.
Каркасные шаблоны и примеры
Каркасные шаблоны крайне необходимы, когда вы начинаете разрабатывать новую веб-страницу или приложение. В Интернете можно найти бесплатные шаблоны каркасов. Большинство программ для дизайна сайтов и приложений также предоставляют широкий выбор шаблонов. Вот несколько примеров рабочих шаблонов от Lucidchart, которые помогут вам понять, как может работать процесс проектирования каркаса:
В Интернете можно найти бесплатные шаблоны каркасов. Большинство программ для дизайна сайтов и приложений также предоставляют широкий выбор шаблонов. Вот несколько примеров рабочих шаблонов от Lucidchart, которые помогут вам понять, как может работать процесс проектирования каркаса:
Мокапы и инструменты для создания макетов
Вайрфреймы — это заполнители дизайна, но макет заполняет визуальные детали, такие как цвета, типографика и элементы бренда. Хотя макет разделяет цели каркаса по документированию и координации видения команды, он имеет дополнительное преимущество в виде превосходных визуальных эффектов, которые делают макеты более полезными для лиц, принимающих решения. По сути, макет добавляет визуальную изюминку к эскизу, размещенному в каркасе.
Как выбрать приложения для создания каркасов и программные инструменты
Программное обеспечение для создания каркасов должно упростить разработку любого из четырех типов каркасов — базового, аннотированного, пользовательского потока и интерактивного — быстро и просто. Вот несколько вещей, о которых следует подумать, прежде чем принимать решение:
Вот несколько вещей, о которых следует подумать, прежде чем принимать решение:
- Насколько «реальным» это должно быть? Возможности дизайна некоторых программ очень просты и выглядят нарисованными от руки, в то время как другие ближе к минимальному прототипу с более окончательным пользовательским интерфейсом и интерфейсом. То, что вы выберете, зависит от того, насколько законченным должен выглядеть ваш конечный продукт.
- Является ли совместное использование приоритетом? Некоторые продукты имеют возможность экспортировать каркасы в различных форматах, в то время как другие требуют, чтобы любой, кто просматривает проект, установил продукт на свой компьютер. Пользователям, желающим поделиться своим дизайном с большим количеством людей, нужна программа, упрощающая совместное использование для просмотра, совместной работы и утверждения, например, онлайн или облачная.
- Какую платформу вы предпочитаете? Пользователи, которым нужны возможности совместного использования и группового проектирования на различных компьютерах, скорее всего, потребуют продукт с онлайн-доступом или облачным доступом.
 Есть пользователи, которые работают на одном устройстве, и есть компании, которым нужны проекты в локальном хранилище, которым нужно программное обеспечение, которое можно установить.
Есть пользователи, которые работают на одном устройстве, и есть компании, которым нужны проекты в локальном хранилище, которым нужно программное обеспечение, которое можно установить. - Вам нужен автономный доступ? Продукты на основе браузера доступны только через веб-браузеры. Пользователи продуктов на основе браузера могут не иметь возможности сохранять проекты локально или работать без доступа в Интернет. Продукты на основе браузера, как правило, более легкие и чаще обновляются, но в результате могут потерять автономный доступ.
Ищете шаблоны и библиотеки? Это значительно упрощает создание каркасов. Программное обеспечение, предлагающее шаблоны для мобильных приложений, проекты веб-браузеров и другие форматы, значительно экономит время и особенно полезно при проектировании большого количества разнообразных каркасов. Кроме того, многие продукты для создания каркасов предоставляют библиотеки иконок, виджетов и тем.
Почему Lucidchart является правильным онлайн-приложением для создания каркасов
Lucidchart может быть использован за считанные минуты любым человеком, от инженера до новичка. Создайте интерактивную демонстрацию веб-сайта за считанные минуты! Загрузка не требуется. Теперь вы можете создавать надежные схемы в облаке через браузер. Одна лицензия может использоваться на любом компьютере или планшете.
Создайте интерактивную демонстрацию веб-сайта за считанные минуты! Загрузка не требуется. Теперь вы можете создавать надежные схемы в облаке через браузер. Одна лицензия может использоваться на любом компьютере или планшете.
- Простота: Выпадающие меню, кнопки и общие элементы помогут вам набросать новую концепцию или улучшить старую. Активные точки позволяют имитировать навигацию по веб-сайту, переходя от страницы к странице, ссылаясь на внешнюю страницу, проигрывая видео и т. д.
- Безопасность и надежность: Протокол безопасности корпоративного уровня Amazon Web Services обеспечивает безопасность вашей информации. Когда вы создаете диаграммы в Lucidchart, ваши изменения постоянно сохраняются и хранятся в нескольких местах. Мы даже уведомим вас, если проблемы с подключением помешают нам сохранить ваш последний черновик.
- Интерактивные элементы: Не полагайтесь только на статичный каркас. Вместо этого создайте интерактивный макет, который предлагает возможность нажимать кнопки, смотреть видео, просматривать меню и пробовать другие ссылки.

 Педагогический (научно-педагогический) состав
Педагогический (научно-педагогический) состав
 Функция может быть удалена, потому что она не соответствует целям вашего сайта.
Функция может быть удалена, потому что она не соответствует целям вашего сайта. Создание каркасов с помощью программного обеспечения делает итеративный процесс, присущий веб-дизайну, гораздо менее рутинным.
Создание каркасов с помощью программного обеспечения делает итеративный процесс, присущий веб-дизайну, гораздо менее рутинным. Эти каркасы потока пользователей могут быть статическими представлениями полностью интерактивного каркаса, но они могут включать в себя слайд-шоу или набор последовательных каркасов, чтобы показать основной поток пользователя или набор потоков пользователей.
Эти каркасы потока пользователей могут быть статическими представлениями полностью интерактивного каркаса, но они могут включать в себя слайд-шоу или набор последовательных каркасов, чтобы показать основной поток пользователя или набор потоков пользователей. Есть пользователи, которые работают на одном устройстве, и есть компании, которым нужны проекты в локальном хранилище, которым нужно программное обеспечение, которое можно установить.
Есть пользователи, которые работают на одном устройстве, и есть компании, которым нужны проекты в локальном хранилище, которым нужно программное обеспечение, которое можно установить.