Бетон для отмостки — пропорции, состав, как приготовить и рассчитать
Содержание
- Пескобетон
- Функции бетонной отмостки
- Строительные правила, по которым устраивают отмостку
- Подготовка раствора для устройства отмостки
- Устройство бетонной отмостки
- Этап 1 — Подготовка траншеи и выемка грунта
- Этап 2 — Устройство гидроизоляции
- Этап 3 — Выравнивающая подушка
- Этап 4 — Монтаж опалубки и температурных швов
- Этап 5 — Амортизирующий слой
- Этап 6 — Армирующий слой
- Этап 7 — Укладка бетонной смеси
- Этап 8 – Укрепление поверхности
- Уход за бетонной отмосткой
 Дождевые и талые воды должны своевременно стекать по уклону от дома, не позволяя грунту насытиться влагой. Эти функции выполняет отмостка- водонепроницаемая полоса по периметру дома. Устройство бетонной отмостки обеспечит надёжную защиту фундамента на долгие годы. Мы подробно расскажем, как выполнить работы самостоятельно и экономично.
Дождевые и талые воды должны своевременно стекать по уклону от дома, не позволяя грунту насытиться влагой. Эти функции выполняет отмостка- водонепроницаемая полоса по периметру дома. Устройство бетонной отмостки обеспечит надёжную защиту фундамента на долгие годы. Мы подробно расскажем, как выполнить работы самостоятельно и экономично.Прочность и долговечность зависит от марки бетона, так что экономить стоит разумно. Для таких строительных работ подходит бетон марки М250 и выше.
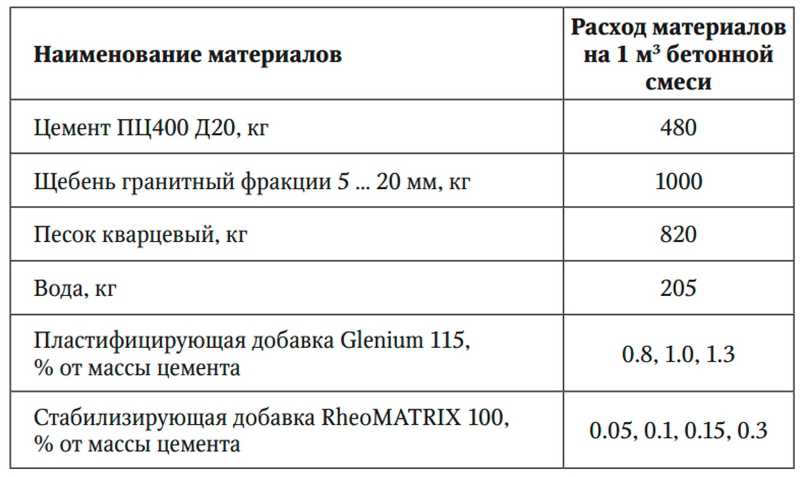
Готовая цементная смесь заводского производства, компоненты которой тщательно подобраны и выверены, а результаты прочности проверены испытаниями образцов в лабораторных условиях, даст уверенность в успехе. Не придётся беспокоиться, что на этапе подготовки и использования раствора, могут возникнуть ошибки, которые в дальнейшем повлияют на прочность и износостойкость бетонной конструкции.
Пескобетон
Наиболее подходящим составом для обустройства бетонной отмостки обладает пескобетон марки М300. Дополнительно к сухой смеси добавляют щебень и воду, после тщательного вымешивания строительным миксером или бетономешалкой, получается удобоукладываемая масса. Уже через 24 часа после заливки покрытие набирает первоначальную прочность, возможную для пешеходной нагрузки. Полная прочность наступает через 28 дней.
Дополнительно к сухой смеси добавляют щебень и воду, после тщательного вымешивания строительным миксером или бетономешалкой, получается удобоукладываемая масса. Уже через 24 часа после заливки покрытие набирает первоначальную прочность, возможную для пешеходной нагрузки. Полная прочность наступает через 28 дней.
Функции бетонной отмостки
Отмостка считается важной частью водозащитных мероприятий. Только при правильном выполнении всех этапов ее обустройства, использовании качественного материала в правильных пропорциях, получится водонепроницаемая конструкция, способная выдержать нагрузки и обеспечить надёжную защиту фундамента дома. Для своевременного оттока воды во время интенсивных дождей отмостку выполняют под уклоном в направлении от цоколя. Отмостка проходит непрерывной лентой по всему периметру, но между цоколем и бетонной лентой оставляют зазор 1-2 см, чтобы во время сезонных погодных изменений защитить от вспучиваний грунта бетонную структуру дома.
Наряду с обеспечением гидроизоляционных свойств отмостка уменьшает теплопотери вокруг здания. В индивидуальном строительстве часто защитные ленты устраивают таким образом, чтобы они переходили в пешеходные дорожки. Это еще больше защищает структуру от влаги и придает законченный вид территории вокруг дома. Иногда отмостки и дорожки разделяют дренажной системой для сбора ливневых вод. Так соединяют инженерно-строительные работы с ландшафтными и создают гармоничную связь дома с территорией.
В индивидуальном строительстве часто защитные ленты устраивают таким образом, чтобы они переходили в пешеходные дорожки. Это еще больше защищает структуру от влаги и придает законченный вид территории вокруг дома. Иногда отмостки и дорожки разделяют дренажной системой для сбора ливневых вод. Так соединяют инженерно-строительные работы с ландшафтными и создают гармоничную связь дома с территорией.
Строительные правила, по которым устраивают отмостку
Выполняя отмостку вокруг здания, руководствуются следующими правилами:
- Ширина покрытия зависит от типа грунта, а также от того, насколько выступает козырек дома. По строительным нормам достаточно отступить от края кровли на 30 см. Это делается для того, чтобы дождевые и талые воды, стекая по карнизу, не попадали на фундамент и не насыщали влагой почвогрунт в непосредственной близости от основания дома.
- Если строительство дома ведётся на пучинистых грунтах, таких как глина, суглинок, супесь, то защитную ленту обустраивают шириной не менее 100 см.
 На песчаных грунтах достаточно отступить 70 см.
На песчаных грунтах достаточно отступить 70 см. - Также в расчет берут климатическую зону, в которой возводят дом. В южных регионах уровень промерзания грунта низкий, поэтому нет необходимости защищать фундамент от последствий вспучивая грунта, даже на глинистой почве достаточно стандартной ширины бетонной полосы. В северных регионах, наоборот, независимо от типа почвы берут максимальную ширину защитной полосы и дополнительно используют утеплитель из.
- Часто отмостку совмещают с пешеходной дорожкой, в этом случае общая ширину доводят до 150 сантиметров.
- Уклон от стены должен быть не менее 1%, но не более 10% от ширины отмостки. Оптимальный уклон плоскости бетонной отмостки 3-5 %.
Подготовка раствора для устройства отмостки
Для приготовления бетонного раствора понадобится:
- Сухая смесь — пескобетон марки М300;
- Крупный заполнитель, в роли которого выступает щебень мелкой фракции от 5 до 20 мм.
 Щебень добавляют из расчёта 25 -30 кг на один мешок пескобетона весом 40 кг.
Щебень добавляют из расчёта 25 -30 кг на один мешок пескобетона весом 40 кг. - Вода комнатной температуры.
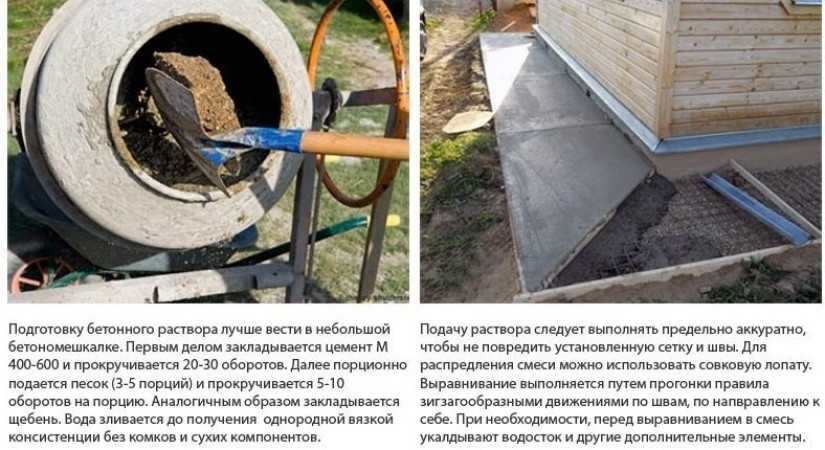
Сухую смесь и щебень равными порциями высыпают в бетоносмеситель или подготовленную ёмкость, постепенно добавляют воду. Порционное добавление воды позволяет контролировать консистенцию раствора и получить качественную массу без образования комков. Пескобетон необходимо использовать в течение 2 часов после приготовления смеси.
Механический способ вымешивания раствора облегчает работу и позволяет получить более качественную смесь. Для небольших объёмов допускается использовать ручной замес.
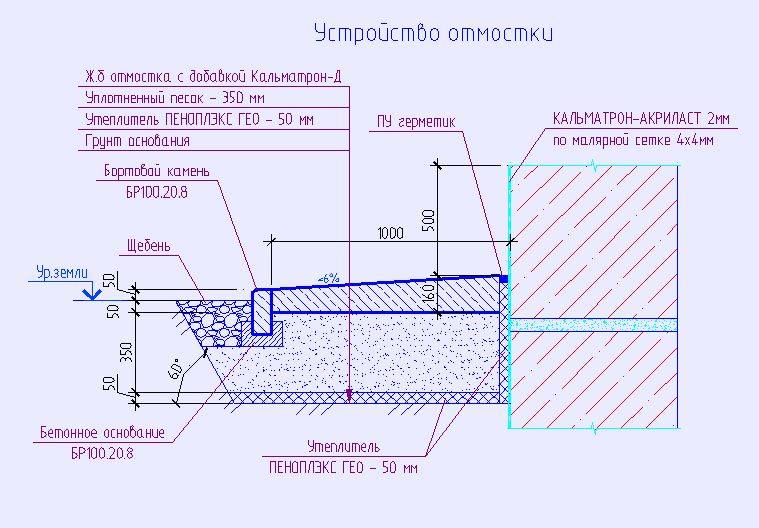
Устройство бетонной отмостки
Бетонная отмостка – это многослойный «строительный пирог», каждый слой которого выполняет свою функцию. Поэтому технологический процесс делится на этапы и важно соблюдать последовательность работ:
Этап 1 — Подготовка траншеи и выемка грунта
Первым делом необходимо выполнить разметку и установить границы отмостки. Устанавливают колья, по ним натягивают шпагат. У цоколя по всему периметру дома каждые 1,5-2 м устанавливают маяки. По разметке выкапывают траншею, заглубляясь на 20 — 40 сантиметров. При помощи виброплиты утрамбовывают грунт.
Устанавливают колья, по ним натягивают шпагат. У цоколя по всему периметру дома каждые 1,5-2 м устанавливают маяки. По разметке выкапывают траншею, заглубляясь на 20 — 40 сантиметров. При помощи виброплиты утрамбовывают грунт.
Этап 2 — Устройство гидроизоляции
Вертикальную поверхность фундамента покрывают гидроизоляционной мастикой. Поверх грунта укладывают в два слоя рубероид, край которого обязательно должен накладываться на стену, так на стыке с цоколем создаётся компенсационный шов. Листы рубероида в местах соединения кладут внахлест.
Этап 3 — Выравнивающая подушка
Слой среднезернистого песка выравнивает основание и выполняет роль дренажа. Подсыпку из песка выполняют слоем 10 см, проливают водой и трамбуют. После того как песчаный слой уплотнили, кладут геотекстиль с нахлёстом 30 см. В зависимости от типа геотекситля могут быть разные манеры соединения полотна, они указаны в инструкции производителя.
Этап 4 — Монтаж опалубки и температурных швов
Съёмную опалубку собирают из толстых досок. Доски фиксируют с наружной стороны при помощи колышков. Высота формы будет соответствовать толщине бетонной стяжки. Внутри опалубки каждые 2 метра устанавливают на ребро поперечные деревянные доски, которые создадут температурные швы. Предварительно их покрывают отработанным маслом на нефтяной или синтетической основе, затем битумом. Такие же доски ставят по диагонали в каждом углу. Температурные швы необходимы, чтобы минимизировать нагрузку на бетонное покрытие при расширении и сжатии материала. Таким образом. При монтаже продолжают сохранять выбранный угол уклона.
Доски фиксируют с наружной стороны при помощи колышков. Высота формы будет соответствовать толщине бетонной стяжки. Внутри опалубки каждые 2 метра устанавливают на ребро поперечные деревянные доски, которые создадут температурные швы. Предварительно их покрывают отработанным маслом на нефтяной или синтетической основе, затем битумом. Такие же доски ставят по диагонали в каждом углу. Температурные швы необходимы, чтобы минимизировать нагрузку на бетонное покрытие при расширении и сжатии материала. Таким образом. При монтаже продолжают сохранять выбранный угол уклона.
Этап 5 — Амортизирующий слой
Для этого слоя применяют гравий или щебень различных фракции от 5 до 40 мм. Камни набрасывают, распределяют по поверхности и трамбуют. Оптимальная толщина подушки – 10 сантиметров. Щебень получают методом дробления, из-за чего камень имеет неровные острые края, по этой причине он плотнее трамбуется. Гравий измельчается естественным путем под воздействием природных атмосферных явлений. Контуры камня более гладкие, он хуже трамбуется, зато лучше распределяет нагрузки.
Контуры камня более гладкие, он хуже трамбуется, зато лучше распределяет нагрузки.
Этап 6 — Армирующий слой
Для создания более прочного бетонного покрытия рекомендуется армировать бетонную стяжку. Для этого используют металлическую сетку с размером ячеек 50х50 мм или 100х100 мм. Многие строители предпочитают увязывать сетку с цоколем, создавая целостность армирующей структуры. Для этого отрезки арматуры забивают в цоколь каждые 75 см и связывают с армирующей сеткой металлической проволокой. Такое соединение сетки с цоколем не рекомендуется делать на глинистых почвах, склонных к вспучиванию.
Этап 7 — Укладка бетонной смеси
Готовую смесь заливают в форму опалубки по секциям, которые образовались при монтаже температурных швов. Равномерно распределяют, следят, чтобы не было пустот. Оптимальная толщина слоя бетонного покрытия, которая способна выдержать высокие нагрузки – 10 сантиметров. После того как опалубка полностью заполнена раствором, его выравнивают и разглаживают. Проверяют ровность поверхности и угол уклона, при необходимости корректируют смесью.
Проверяют ровность поверхности и угол уклона, при необходимости корректируют смесью.
Этап 8 – Укрепление поверхности
Заключительные работы нацелены на дополнительное укрепление поверхностного слоя. Процесс называется железнением, хотя железо в нём не принимает никакого участия. Меры позволяют повысить водонепроницаемость и прочность бетонного покрытия. Если стяжка выполнена из пескобетона, то уже через 2 часа формируется цементный камень и можно проводить железнение. Самый простой, но при этом надёжный способ – это засыпать поверхность сухим цементом. Когда цемент намокнет, посредством вытягивания из бетона влаги, образовавшееся тесто втирают в поверхность так, чтобы заполнились все поры. В итоге сформируется более прочный поверхностный слой, похожий на наст. Так же для этих целей применяют специальные цементные составы, с добавлением абразивных и полимерных компонентов. После выполнения работ поверхность укрывают полиэтиленом. Через 2 недели отмостка готова к эксплуатации.
Уход за бетонной отмосткой
Отмостка прослужит долго и её эксплуатационные свойства не изменятся, если осуществлять надлежащий уход, который сводится к несложным действиям:
- Периодически наблюдать за состоянием компенсационных и температурных швов. Они должны быть хорошо уплотнены. При появлении дефектов вовремя устранять и восстанавливать швы — заделывать трещины, крошение, расслоение.
- Восстановительные работы проводить в межсезонье.
- Для дополнительной защиты поверхности её покрывают лаками для бетона.
- В качестве дополнительной защиты вокруг отмостки устанавливают дренажную систему.
рецепт раствора для бетономешалки (М200, М400, М500), особенности замешивания бетонного состава, приготовления смеси своими руками
Надежность и долговечность дома зависит от его основной части – фундамента, который, в свою очередь, постоянно подвергается разрушающему воздействию дождевых и грунтовых вод.
Решают проблему устройством отмостки из бетона, глины, асфальта, брусчатки или других материалов. Первый вариант представляет собой самую прочную конструкцию, если грамотно приготовить смесь и соблюсти все строительные нормы.
О том, в каких пропорциях смешивать компоненты для бетона, используемого для заливки отмостки, как приготовить смесь своими руками, читайте в статье ниже.
Содержание
- 1 Сырье и требования к нему
- 2 Рецепт раствора для бетономешалки
- 2.1 М200
- 2.2 М400
- 2.3 М500
- 3 Правила и особенности замешивания бетонного состава
- 4 Какие дополнительные добавки можно включать, каковы их свойства?
- 5 Плюсы и минусы приготовления смеси своими руками
- 6 Видео по теме статьи
- 7 Заключение
Сырье и требования к нему
Чтобы отмостка долго прослужила в условиях температурных перепадов в различное время года и под действием атмосферных осадков, бетон для работы должен быть морозостойким и водонепроницаемым.
Самым ходовым в рассматриваемом назначении является материал класса М200, который характеризуется оптимальным соотношением цены и качественных характеристик.
Чем больше площадь постройки, тем выше требования к раствору, в связи с чем на практике используют марки М400 и М500:
| Свойства разных бетонов | ||||
| Марка | Плотность, кг/м³ | Водонепроницаемость | Морозостойкость | Класс прочности |
| М500 | 2298 | W10–W16 | F200-F500 | B40 |
| М400 | 2310-2350 | W6–W12 | F150–F300 | В30 |
| М200 | 1300 | W2 | F50 | В15 |
Покупной бетон гарантированно имеет высокие показатели, но эта статья расхода приводит к удорожанию строительства отмостки, поэтому многие собственники решают замешивать раствор своими руками.
Готовая смесь состоит из следующих компонентов:
- Цемент – материал, который отвечает за плотность, водонепроницаемость и стойкость к низким температурам. Для строительства отмостки эксперты советуют брать портландцементы М400.
- Песок (речной или карьерный). Чем выше марка бетона, тем меньше содержание песка в растворе. В сыпучем материале не должны присутствовать глина, ил, известняк и другие примеси.
- Щебень (иногда заменяют гравием). Выбирают материал мелкой фракции от 5 до 20 мм.
- Вода (колодезная, из скважины, без примесей) – связующий компонент, но не допускается использование ее большого количества, поскольку это приведет к снижению прочности конструкции. Также следует помнить, что чем больше фракция щебня, те больше понадобится воды для замешивания.
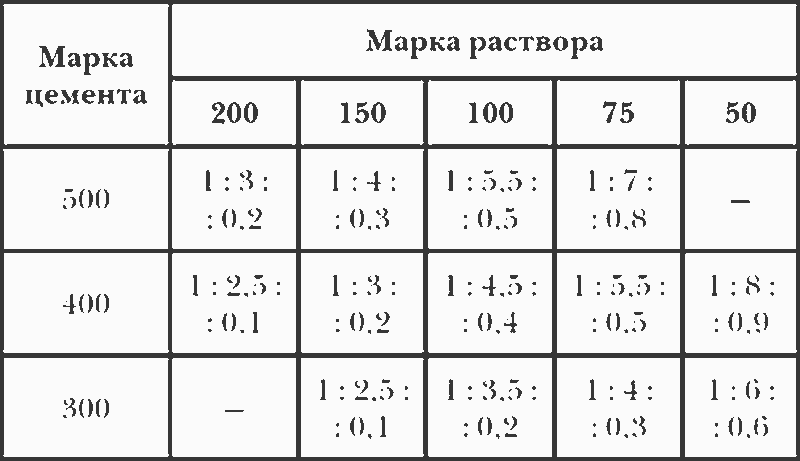
Рецепт раствора для бетономешалки
Эксплуатационные характеристики, которыми должен обладать бетон для отмостки, регламентируются нормами и стандартами, изложенными в ГОСТ 9128-97 и ГОСТ 7473-94.
Выбирают марку в зависимости от назначения конструкции, учитывают нагрузки, а также климатические и геологические условия на участке. Чаще всего для отмостки замешивают бетон М200, М400 и М500. Ниже приведены пропорции исходных компонентов, чтобы сделать подходящий раствор.
М200
Бетон марки М200 применяется чаще всего частными строителями, поскольку наряду с доступной стоимостью материал характеризуется высокой прочностью и стойкостью к внешним факторам:
| Материал | Количество ведер 10 л | Количество лопат, шт. |
| Цемент | 23 | 50 |
| Песок | 8 | 48 |
| Щебень | 12 | 74 |
| Вода | 12 | — |
М400
Тяжелый бетон М400 отличается повышенной прочностью. За счет большого количества цемента в смеси, цена раствора будет довольно высока:
| Материал | Количество ведер 10 л | Количество лопат, шт. |
| Цемент | 38 | 72 |
| Песок | 6 | 32 |
| Щебень | 13 | 75 |
| Вода | 19 | — |
М500
Бетон М500 применяют для отмостки в том случае, если от нее требуется максимальная надежность и устойчивость к влаге:
| Материал | Количество ведер 10 л | Количество лопат, шт. |
| Цемент | 42 | 80 |
| Песок | 5 | 30 |
| Щебень | 12 | 72 |
| Вода | 21 | — |
Объем жидкости для различных марок бетона определяется, как половина объема цемента, но на практике это соотношение может отличаться.
В смесь нужно добавить столько растворителя, чтобы получить раствор пластичной консистенции, который будет удобно использовать для заполнения отмостки.
Правила и особенности замешивания бетонного состава
Чтобы отмостка получилась прочной и долговечной, нужно не только соблюдать пропорции при замешивании бетона, но и порядок подачи компонентов:
- В емкость насыпают песок.
- Сверху песка насыпают цемент.
- Перемешивают сухие сыпучие материалы в течение 3 минут.
- В смесь добавляют немного воды и перемешивают еще 5 минут.
- Когда смесь приобрела густую сметанообразную консистенцию, добавляют щебень и тщательно перемешивают.
Замесить раствор без бетономешалки не сложно. В процессе ручного замешивания используют корыто и тяпку, а после добавления щебня или гравия тяпку заменяют штыковой лопатой. Количество конечного продукта не будет равным объему сырья. Как правило, соотношение готового бетона к исходным компонентам равно 0,7:1,0.
Какие дополнительные добавки можно включать, каковы их свойства?
Исходя из особенностей климата в регионе и температуры окружающей среды, в раствор для отмостки добавляют присадки, которые повышают морозостойкость и водонепроницаемость бетона.
На практике также добавляют специальные пластификаторы, которые выполняют ряд полезных функций:
- позволяют сэкономить до 5% цемента;
- придают смеси пластичную консистенцию;
- предотвращают расслаивание;
- позволяют уменьшить количество воды, что в целом повышает прочность бетона;
- улучшают адгезию с арматурой;
- упрощают уход за бетоном.
Плюсы и минусы приготовления смеси своими руками
Замешивание раствора для отмостки своими руками позволяет строителю не только существенно сэкономить на аренде бетономешалки, но и контролировать соотношение компонентов для получения бетона нужного качества. Между тем, сама процедура представляет собой трудоемкий процесс, для которого требуется время и опыт.
Добиться равномерного состава при ручном замешивании практически невозможно, а укладку бетона для отмостки приходится проводить частями. Работа с бетономешалкой, в свою очередь, позволяет залить конструкцию за несколько часов, обеспечивая тем самым необходимую плотность и прочность отмостки.
Исходя из вышеперечисленных причин, эксперты советуют для устройства отмостки со значительной площадью поверхности замешивать и заливать бетон с помощью бетономешалки. В частном домостроении, когда нет потребности в таком большом объеме бетона, можно провести работы самостоятельно с помощью подручных инструментов.
Много важной и полезной информации о возведении бетонных отмосток найдете в этом разделе.
Видео по теме статьи
Как приготовить бетонную смесь повышенной марки для отмостки, подскажет видео:
Заключение
От прочности основания зависит надежность всего сооружения, поэтому силовую конструкцию защищают от атмосферных осадков и подтопления грунтовыми водами, обустраивая отмостку по всему периметру. Таким образом строители также снижают риск образования в цокольной части дома плесени и появления в доме сырости.
Таким образом строители также снижают риск образования в цокольной части дома плесени и появления в доме сырости.
Чтобы отмостка прослужила весь период эксплуатации сооружения, для ее изготовления используют качественные материалы. Устройство бетонной стяжки вокруг постройки – эффективный и надежный способ, который практикуется профессиональными застройщиками.
В частном домостроении построить отмостку можно своими руками, зная технологию и следуя правилам по замешиванию раствора. Соблюдая рекомендованные пропорции можно добиться желаемой пластичности, однородности и плотности. Эти характеристики определяют долговечность и износостойкость всей конструкции.
Как создавать веб-сайты для слепых и слабовидящих
Полное руководство по улучшению доступности для людей с нарушениями зрения.
Christopher Ratcliff
Старший менеджер цифрового контента, UserZoom
2018-05-02
По данным Всемирной организации здравоохранения, около 253 миллионов человек во всем мире живут с нарушениями зрения. 36 миллионов слепых, а 217 миллионов имеют нарушения зрения от умеренной до тяжелой степени.
36 миллионов слепых, а 217 миллионов имеют нарушения зрения от умеренной до тяжелой степени.
По состоянию на 2014 год в Великобритании зарегистрировано около 360 000 слепых или слабовидящих людей. Но это только зарегистрированные люди. По данным RNIB, эта цифра не учитывает «тех, кто ожидает лечения, тех, чье зрение можно улучшить, тех, кто по какой-либо причине не встал на учет, и людей, чья потеря зрения не находится на уровне, позволяющем им регистр.»
По оценкам RNIB, более верная цифра составляет примерно два миллиона человек, живущих со значительной потерей зрения в Великобритании .
Вот некоторые реалии жизни людей с потерей зрения в современном мире:
- Почти половина слепых и слабовидящих людей чувствуют себя «умеренно» или «полностью» отрезанными от людей и вещей вокруг них.
- Пожилые люди с потерей зрения почти в три раза чаще испытывают депрессию, чем люди с хорошим зрением.
- Работает только каждый четвертый зарегистрированный слепой и слабовидящий человек трудоспособного возраста.

Однако достижения в области веб-технологий открыли мир для слепых и слабовидящих людей с положительной стороны и могут помочь им чувствовать себя более связанными с друзьями, семьей и услугами по всему миру.
Как показывает интервью Пола Джонсона со слепым пользователем Интернета Сунилом Пеком, который вырос в доинтернетную эпоху, «появление Интернета было (еще более) важным для людей с нарушениями зрения. [Сунил] объяснил, что «именно благодаря Интернету в 25 лет я прочитал свою первую газету». В то время вещи, которые мы считали само собой разумеющимися, были просто недоступны для слепых».
Для 3% британцев навигация в онлайн-мире имеет свой особый набор проблем, которые возникают не только из-за плохого дизайна, но и из-за непродуманного дизайна. Мы можем сделать все возможное, чтобы избежать создания веб-сайта с плохой навигацией и запутанными меню, но сколько из нас забывают добавить замещающий текст к изображениям или даже сделать их смутно читаемыми?
Эта статья предназначена для того, чтобы познакомить вас с различными способами обеспечения максимальной доступности вашего веб-сайта для людей с нарушениями зрения.
Это исследование, основанное на информации из многочисленных источников и мнений, которое не обязательно будет слишком техническим, но я укажу на ресурсы, где вы можете узнать больше. Он также будет работать с различными уровнями зрения, включая дальтонизм.
Какие вспомогательные технологии наиболее популярны для работы в Интернете?
В ноябре 2016 года Gov.uk опубликовал результаты своего опроса по вспомогательным технологиям, в ходе которого Правительственная цифровая служба опросила 712 пользователей о том, какие устройства, веб-браузеры и вспомогательные технологии они использовали для доступа к GOV.UK.
Вот результаты:
- Экранная лупа 30%
- Программа чтения с экрана 29%
- Распознавание речи 18%
- Читаемость 15%
- Другое 8%
 38% этих луп также имеют возможности чтения с экрана, причем ZoomText чаще всего используется в обеих категориях. Другие популярные экранные лупы включают Supernova и MAGic.
38% этих луп также имеют возможности чтения с экрана, причем ZoomText чаще всего используется в обеих категориях. Другие популярные экранные лупы включают Supernova и MAGic.Почти такой же процент респондентов заходил на GOV.UK с помощью программы чтения с экрана. Gov.uk описывает средство чтения с экрана как приложение, которое преобразует содержимое экрана в речь или отображает его на дисплее Брайля. Большинство средств чтения с экрана состоят из двух компонентов: программного обеспечения для чтения с экрана и механизма преобразования текста в речь (TTS), который преобразует текст из средства чтения с экрана в речь.
Чаще всего используется JAWS (или доступ к заданиям с помощью речи). Затем следует VoiceOver, функция для продуктов Apple, которая дает «слуховые описания каждого элемента на экране и дает полезные подсказки по пути — предпочитаете ли вы использовать жесты, клавиатуру или дисплей Брайля».
Программист Остин Серафин, слепой с рождения, рассказывает о функции VoiceOver в iPhone и о том, как она повлияла на его жизнь.
Следующим популярным вариантом является NVDA (NonVisual Desktop Access), бесплатное программное обеспечение с открытым исходным кодом, которое можно загрузить или перенести на USB-накопитель, чтобы использовать его на любом компьютере.
Еще один интересный вывод из опроса заключается в том, что, несмотря на доминирование Google Chrome во всем мире (доля рынка 54%, а следующим популярным является Safari с 14%), это не касается пользователей со вспомогательными технологиями.
Наиболее распространенными комбинациями браузера и вспомогательных технологий являются:
- JAWS с Internet Explorer 11
- VoiceOver с Safari
- NVDA с Firefox
Интернет. И хотя следует отметить, что это опрос людей, которые специально используют веб-сайт Gov.uk, он должен выявить ряд доступных опций и способы их настройки для наилучшего улучшения доступности.
Итак, как вы можете улучшить доступность вашего собственного веб-сайта для людей, посещающих ваш веб-сайт, используя весь спектр вспомогательных технологий?
Я разговаривал с Андреасом Саввой, консультантом по доступности в ведущей благотворительной организации , , и попросил его совета…
Андреас: Я предлагаю разработчикам и дизайнерам знать свою аудиторию, включая людей с Разнообразие способностей и недостатков. Доступность следует рассматривать не в конце процесса разработки, часто в последнюю «проверку», а в процессе проектирования и разработки веб-сайта/продукта.
Доступность следует рассматривать не в конце процесса разработки, часто в последнюю «проверку», а в процессе проектирования и разработки веб-сайта/продукта.
Существуют рекомендации (WCAG 2.0), которые могут помочь дизайнерам и разработчикам создавать доступные веб-сайты. Кроме того, WAI-ARIA Authoring Practices 1.1 (рабочий проект) содержит исчерпывающую документацию по шаблонам проектирования, которые можно использовать для создания доступных «компонентов» веб-сайта.
Однако это не обязательно означает, что веб-сайт, соответствующий рекомендациям, будет удобен для использования людьми с ограниченными возможностями. Важно включить людей с ограниченными возможностями в процесс оценки, чтобы обеспечить простоту использования веб-сайта/продукта.
Каковы наиболее распространенные проблемы при навигации в Интернете?
Andreas: Вот некоторые из наиболее частых проблем, с которыми сталкиваются слепые пользователи:
- Области, недоступные для программы чтения с экрана
- Содержимое страницы не структурировано с помощью заголовков
- Заголовки не следуют логической последовательности
- Изображения без вариантов текст
- Входы без соответствующих меток
- Ссылки без описания специальных возможностей
- Кнопки без описания специальных возможностей
- Интерактивные элементы неправильно помечены с помощью соответствующего элемента HTML
Мы часто обнаруживаем, что проблемы, о которых сообщают слепые и слабовидящие люди, сильно различаются.
Как мы можем улучшить опыт для людей с дальтонизмом?
Андреас: Есть несколько подходов, которые можно использовать, чтобы избежать проблем в Интернете для людей с дальтонизмом.
- Известные цветовые комбинации, вызывающие проблемы, которых можно избежать (например, зеленый/красный)
- Используйте высокую контрастность между цветом фона и текстом: WCAG 2.0 AA требует контрастности 4,5:1 для обычного текста и 3,1 для крупного текста. Крупный текст считается шрифтом размером 14 пунктов и полужирным шрифтом или шрифтом размером 18 пунктов и более.
- Не полагайтесь исключительно на цвет для передачи информации. Убедитесь, что информация, передаваемая цветами, доступна другими визуальными способами.
undefinedundefinedundefinedundefinedundefined - Текст поверх фоновых изображений может быть проблематичным, так как часть изображения или все изображение может иметь недостаточный контраст по отношению к цвету текста.

Как писать контент, который лучше всего работает с программами чтения с экрана
Те же принципы, что и при написании четких и кратких текстов для Интернета, применимы и к написанию контента, который может быть легко переведен программой чтения с экрана.
Gov.uk предлагает разбивку того, как программы чтения с экрана реагируют на контент, что важно иметь в виду и, безусловно, стоит потратить время на чтение.
По сути, он повторяет, насколько сложным был английский язык даже в лучшие времена. У нас есть много слов, которые пишутся одинаково, но звучат по-разному: мы завязываем «бантик» или берем «бантик», мы произносим аббревиатуру налога на добавленную стоимость как «НДС» и «НДС».
Но любой хороший скринридер должен быть достаточно настраиваемым, чтобы работать наиболее эффективно для отдельного пользователя. Некоторые включают словари, в которых вы можете изменить способ произношения слова или добавить произношение для новых слов.
Как отмечает Gov. uk, чем больше вы делаете свой контент доступным для людей с нарушениями зрения, тем менее доступным вы можете сделать его для других людей. Вы можете добавить пробелы между буквами, например «V A T», чтобы сделать его более удобным для чтения с экрана, но это затруднит чтение для зрячих людей, особенно если у них низкий уровень грамотности или им трудно читать из-за дислексии.
uk, чем больше вы делаете свой контент доступным для людей с нарушениями зрения, тем менее доступным вы можете сделать его для других людей. Вы можете добавить пробелы между буквами, например «V A T», чтобы сделать его более удобным для чтения с экрана, но это затруднит чтение для зрячих людей, особенно если у них низкий уровень грамотности или им трудно читать из-за дислексии.
Вот главный вывод из совета Gov.uk по этому вопросу:
«Не создавайте контент, который работает специально для программ чтения с экрана, создавайте контент, который подходит всем. Используйте правильную пунктуацию, орфографию и грамматику, используйте стандартные соглашения для акронимов и аббревиатур и используйте слова, подходящие для вашей аудитории».
Должен ли я использовать автоматизированные инструменты для проверки доступности?
Ранее в этом году Gov.uk решил проверить эффективность 10 бесплатных инструментов автоматизированного тестирования, создав «наименее доступную веб-страницу в мире» со 143 сбоями доступности, сгруппированными в 19категории.
Вот он во всей красе:
По данным Gov.uk, страница содержит такие распространенные недостатки, как изображения без альтернативного текста, пустой текст ссылки, мигающий контент без предупреждения и чрезмерно сложный язык.
Вот результаты:
- 29% созданных барьеров не были обнаружены ни одним из инструментов (42 барьера из 143)
- Компания Tenon подсчитала больше всего сообщений об ошибках и предупреждений — 37% найденных барьеров.
- Если включить подсказки для ручного осмотра, Asqatasun оказался наиболее эффективным — 41 % обнаруженных барьеров.
- Инструменты разработчика Google устранили только 17 % барьеров.
Для наиболее эффективного тестирования доступности Gov.uk советует вам: «Думайте об инструменте тестирования как об использовании средства проверки орфографии. Это, безусловно, может помочь вам выявить проблемы, но его никогда не следует использовать изолированно».
Единственный способ быть уверенным в том, что вы решаете все проблемы с доступностью, — это комбинировать автоматизированные инструменты с ручной проверкой и пользовательским тестированием.
© 2022 Все права защищены. UserZoom является зарегистрированным товарным знаком.
Улучшение доступности цветов для дальтоников — журнал Smashing Magazine
- 8 мин чтения
- UX, Цвета, UX, Доступность
- Поделиться в Twitter, LinkedIn
Об авторе
Адам Сильвер — интерактивный дизайнер, специализирующийся на дизайн-системах и инклюзивном дизайне. Он любит помогать организациям поставлять продукты и услуги, чтобы… Больше о Адам ↬
Согласно информации о дальтонизме, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не дальтоники . В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением. Существует много типов дальтонизма, но все они сводятся к нечеткому восприятию цветов, смешению цветов или неспособности различать определенные цвета.
Согласно информации о дальтонизме, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не дальтоники . В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением.
Что такое дальтонизм?
Существует много видов дальтонизма, но все они сводятся к нечеткому восприятию цветов, смешению цветов или неспособности различать определенные цвета.
Эти проблемы также могут усугубляться средой, в которой люди используют веб-сайты. Это могут быть низкокачественные мониторы, плохое освещение, блики на экране, крошечные мобильные экраны и сидение вдали от огромного телевизионного экрана.
Использование исключительно цвета для удобочитаемости и доступности делает веб-сайт сложным в использовании, что в конечном итоге влияет на читательскую аудиторию и продажи.
Больше после прыжка! Продолжить чтение ниже ↓
Хотя приведенные ниже советы не являются исчерпывающими, они охватывают большинство проблем, с которыми сталкиваются дальтоники при использовании веб-сайтов.
1. Удобочитаемость текста
Чтобы текст был удобочитаемым, он должен соответствовать рекомендациям по доступности, основанным на сочетании цвета текста, цвета фона и размера текста, а именно:
«Уровень AA WCAG 2.0 требует коэффициента контрастности 4,5:1 для обычного текста и 3:1 для крупного текста (14 пунктов и полужирный или больше, или 18 пунктов или больше)». — Средство проверки цветового контраста WebAim
Вот несколько примеров сочетаний цветов и размеров, которые проходят и не проходят:
Это иллюстрирует, как контраст основан на сочетании цвета и размера. (Посмотреть большую версию)2. Текст, наложенный на фоновые изображения
Наложение текста на изображения является сложной задачей, поскольку некоторые или все изображения могут иметь недостаточный контраст по отношению к тексту.
Уменьшение непрозрачности фона увеличивает контрастность, что облегчает чтение текста.
Текст, наложенный на изображение с маской. (Посмотреть большую версию)В качестве альтернативы вы можете оформить сам текст, чтобы он имел сплошной цвет или тень, или что-то еще, что соответствует вашим рекомендациям по бренду.
3. Цветовые фильтры, средства выбора и образцы
На приведенном ниже снимке экрана показан цветной фильтр на Amazon глазами человека с протанопией (красно-зеленый дальтонизм) и без нее. Без описательного текста невозможно провести различие между многими доступными опциями.
Цветной фильтр без меток, как его видит человек с протанопией, использовать невозможно. (Просмотреть большую версию)Amazon показывает описательный текст, когда пользователь наводит курсор, но наведение недоступно на мобильных устройствах.
Gap решает эту проблему, добавляя текстовую метку рядом с каждым цветом, как показано ниже:
Цветной фильтр с метками, как его видит человек с протанопией, прост в использовании. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)Это полезно и для людей с нормальным зрением. Например, черный и темно-синий цвета трудно различить на экране. Текстовая метка избавляет от догадок.
4. Фотографии без полезных описаний
На приведенном ниже снимке экрана показана футболка SuperDry, выставленная на продажу на ее веб-сайте. Он описывается как «листовая яшма», что неоднозначно, поскольку листья могут быть разных цветов (зеленые, желтые, коричневые и т. Д.).
Людям, страдающим дальтонизмом, трудно понять, какого цвета эта футболка SuperDry. (Просмотреть увеличенную версию)Яшма (или, скорее, «яшма») означает случайно пестрый или пестрый, поэтому было бы полезно использовать это в дополнение к определенному цвету: «Серо-зеленая листовая яшма».
Ссылки должны быть легко видны, не полагаясь на цвет. Скриншот ниже имитирует зрение человека с ахроматопсией (не видит цвета), просматривающего веб-сайт цифровой службы правительства Великобритании (GDS). Многие ссылки плохо видны. Например, вы заметили, что «Команда GDS, Исследование пользователей» (находится под заголовком) — это ссылки?
Многие ссылки плохо видны. Например, вы заметили, что «Команда GDS, Исследование пользователей» (находится под заголовком) — это ссылки?
Чтобы найти ссылку, пользователям приходится наводить указатель мыши, ожидая, когда курсор превратится в указатель. На мобильных устройствах им остается нажимать на текст в надежде, что он сделает запрос страницы.
Ссылки выше со значками легче увидеть. Для тех, у кого нет, было бы неплохо добавить подчеркивание, что именно делает GDS в теле своих статей:
Подчеркнутые ссылки легко увидеть человеку с ахроматопсией. (Показать большую версию)6. Комбинации цветов
В физическом мире вы не всегда можете контролировать, какие цвета появляются рядом друг с другом: красное яблоко могло упасть и прижаться к зеленой траве. Однако мы можем управляет цветами, которые мы используем для оформления нашего веб-сайта. По возможности следует избегать следующих цветовых комбинаций:
- зеленый/красный
- зеленый/коричневый
- синий/фиолетовый
- зеленый/синий
- светло-зеленый/желтый
- синий/серый
2 20 20 серый/зеленый
- 0 зеленый /black
 (Посмотреть большую версию)
(Посмотреть большую версию)7. Заполнители формы
Использование заполнителя без метки проблематично, поскольку тексту заполнителя обычно не хватает контраста. У Apple есть проблема с регистрационной формой, как показано ниже:
В регистрационной форме Apple используется заполнитель без метки. (Посмотреть большую версию)Увеличение контрастности не рекомендуется, потому что тогда будет трудно определить разницу между текстом-заполнителем и пользовательским вводом.
Лучше использовать метки — в любом случае это хорошая практика — с достаточной контрастностью, что и делает Made.com, как показано ниже:
Made.com использует метки с хорошей контрастностью. (Просмотреть увеличенную версию)8. Основные кнопки
Часто основные кнопки используют только цвет, чтобы представить себя таковыми, и Argos делает именно это на экране входа в систему:
Экран входа в систему Argos использует цвет для выделения основной кнопки. (Посмотреть большую версию) Вместо этого рассмотрите возможность использования размера, размещения, жирности, контраста, границ, значков и всего остального, что может помочь — в рамках рекомендаций вашего бренда. Например, Kidly использует размер, цвет и иконографию:
Например, Kidly использует размер, цвет и иконографию:
9. Предупреждающие сообщения
Сообщения об успехах и ошибках часто окрашены в зеленый и красный цвет соответственно. Большинство людей с цветовой слепотой не страдают ахроматизмом и поэтому естественным образом ассоциируют разные цвета с разными сообщениями. Однако использование префикса текста, такого как «Успех» или, как я предпочитаю, значка, позволяет быстро и легко читать его, как показано ниже:
Оповещение с текстовыми префиксами и значками. (Просмотреть большую версию)10. Обязательные поля формы
Обозначение обязательных полей цветом является проблемой, поскольку некоторые люди могут не видеть различий.
Обозначение обязательных полей цветом. (Посмотреть большую версию)Вместо этого вы могли бы рассмотреть:
- Пометка обязательных полей звездочкой.
- Еще лучше, пометив обязательные поля «обязательно».

- По возможности полностью удалите необязательные поля.
11. Графики
Цвет часто используется для обозначения различных сегментов графика. На изображении ниже показано, как это увидят люди с другим зрением. График для дальтоников находится справа.
Графики, просматриваемые при обычном зрении (Просмотр увеличенной версии)Графики, просматриваемые при протанопии (Просмотр увеличенной версии)Графики, просматриваемые при ахроматопии (Просмотр увеличенной версии)Использование шаблонов и, по возможности, размещение текста внутри каждого сегмента облегчает понимание графиков. Когда текст не помещается — как это часто бывает с небольшим сегментом круговой диаграммы — будет достаточно использования ключа.
12. Масштаб
Одной из специальных возможностей браузеров является возможность увеличения масштаба до необходимого. Это улучшает читаемость, что особенно полезно на мобильном устройстве.
К сожалению, масштабирование можно отключить с помощью метатега Viewport, что проблематично. Например, размер текста может быть слишком маленьким для чтения из-за цветового контраста, но увеличение масштаба эффективно увеличивает размер шрифта, облегчая чтение. Поэтому не отключайте масштабирование на своем сайте.
Например, размер текста может быть слишком маленьким для чтения из-за цветового контраста, но увеличение масштаба эффективно увеличивает размер шрифта, облегчая чтение. Поэтому не отключайте масштабирование на своем сайте.
13. Относительный размер шрифта
Как и в предыдущем пункте, браузеры предоставляют возможность увеличивать размер текста (вместо масштабирования всей страницы целиком), чтобы улучшить читаемость. Однако некоторые браузеры отключают эту функцию, если размер шрифта указан в абсолютных единицах, таких как пиксели. Использование относительной единицы размера шрифта, такой как ems, гарантирует, что все браузеры предоставляют эту возможность.
Инструменты
Существует множество инструментов, которые помогут вам создавать дизайн для дальтоников:
- Check My Colours: если у вас есть существующий веб-сайт, вы можете просто ввести URL-адрес и получить отзыв о том, что нужно улучшить.
- Средство проверки цветового контраста WebAim: укажите два цвета, чтобы проверить, соответствуют ли они требованиям доступности.

 На песчаных грунтах достаточно отступить 70 см.
На песчаных грунтах достаточно отступить 70 см. Щебень добавляют из расчёта 25 -30 кг на один мешок пескобетона весом 40 кг.
Щебень добавляют из расчёта 25 -30 кг на один мешок пескобетона весом 40 кг.




